Category Blog classes
The options can be configured globally (Content -> Options) or in the menu item.
What you maybe know from Joomla 3
- Number of Leading Articles
- Number of Intro Articles
- Number of Columns
- Multi Column Direction -> Down creates a mansory layout, Across a column layout
- Number of Links
What is new in Joomla 4
- Leading Article Class
- Article Class
- Linked Intro Image
Nature has already some useful modifier classes for category blog:
- shadow
- image-right
- image-left
- image-alternate
Positioning article images
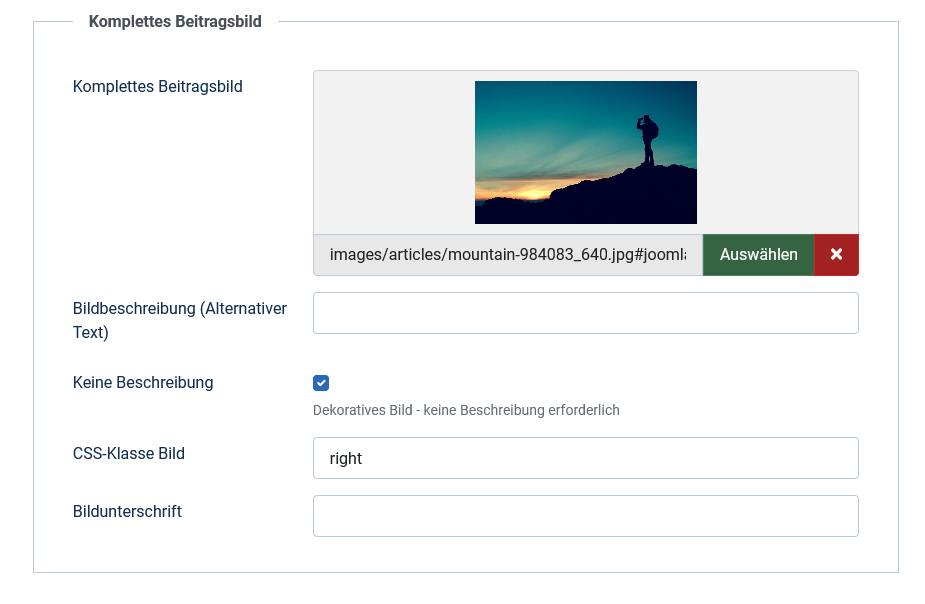
Joomla 4 has changed the float options for images: there is no select box with "right", "left" or "none" anymore, but a field to insert a css class. Nature offer the classes "left" for positioning the full image on the left and "right" for positioning the full image on the right.
You can use the classes globally for all articles, go to Content -> Options -> Editing Layout and enter the class you want in the field "Full Text Image Class".
Or you can use the classes on each individual article:

Nature has some other helper classes:
.grid
.grid {
display: grid;
grid-auto-flow: row;
grid-template-columns: 1fr;
grid-gap: var(--s2);
}that works in combination with .columns-2, .columns-3 or .columns-4 (they work at a width of 800px, below this point the grid changes to 1 column)
.columns-2 {
grid-template-columns: 1fr 1fr;
}
.columns-3 {
grid-template-columns: 1fr 1fr 1fr;
}
.columns-4 {
grid-template-columns: 1fr 1fr 1fr 1fr;
}The classes are in use in the template, for example to control the layout of the category blog or some modules. You can also use the classes inside your content:
<div class="grid columns-4">




<div class="grid columns-3">



<div class="grid columns-2">



